ページに
もどる

 Illustration / Ken Koyama
Illustration / Ken Koyama
小山 健(こやま けん)
会社員時代に描いていたブログまんが
「手足をのばしてパタパタする」が出版され、
その後、「死ぬ前に1回やっとこう」を
たてつづけに出す。
「ほんとうのことを
ほんとうのこととして描くまんが」と、
糸井重里もファンのひとり。
まんがに登場する「本人」は金髪だが、
実際のご本人は金髪ではない。
KOYAMA KEN Illustration web site
ほぼ日のフロントエンドエンジニアって、
どういう人なんだろう座談会
いま、募集している
「ほぼ日のフロントエンドエンジニア」。
いったい、どういう人に来てほしいんだろう?
フロントエンドエンジニアの人にとって、
「ほぼ日」ってどういう職場なんだろう?
あと、ついでにいうと、
ぜんぜん知らない人の声としては、その、
フロントエンドエンジニアってなんですか?
いま、実際に、フロントエンドエンジニアと
仕事をしている乗組員たちが話しました。
出席者:オカムラ、多田、平本/
進行役:星野
こんないきさつで、
座談会を企画しました。
こんにちは、ほぼ日の星野です。
いま、ほぼ日では、
「フロントエンドエンジニア」の方を
募集している最中なんですが、
みなさんは、
「フロントエンドエンジニア」さんって、
どういう仕事をしている人だか、ご存じですか?
この記事は、私たちが出会いたいと思っている
フロントエンドエンジニアの方に、
「ほぼ日のフロントエンドエンジニア」が、
日々、どういう仕事をしているかを
知ってもらいたくてつくったものなのですが、
ひょっとしたら、そういう分野について
あまり知識がない人にも、
おもしろく読んでもらえるかもしれません。
「フロントエンドエンジニア」を用語として調べると、
だいたいこんなふうなことが書いてあります。
「WebサイトやWebサービスの開発において
利用者が直接触れるところ、
閲覧したり操作したりするところを
担当する技術者のこと。」
うーん、なかなか難しいですね。
要するに、みなさんがいま読んでいるこういうページを、
どの環境から読んでもこうなるように、
最終的に仕上げてくださる人、という感じでしょうか。
現在、「ほぼ日」には、
常駐のフロントエンドエンジニアが2名います。
一方、ページや商品をデザインするデザイナーは10名。
これまで、「ほぼ日」の基本的な姿勢としては、
デザイナーがページのデザインからコーディングまで
一貫して担当することが多かったのですが、
ここ数年、つくりたい「かたち」がさまざまになり、
フロントエンドエンジニアとデザイナーが
タッグを組んでページ制作をする機会が
どんどん増えてきました。
2人のフロントエンドエンジニアはひっぱりだこで、
大忙しの毎日を送っています。
それで、今回、広く募集をすることになりました。
さて、どんな仕事もそうだと思いますが、
おなじ職種でも、会社や現場が変わると、
業務の内容、担当領域、あと、働く環境なんかが、
いろいろと変わりますよね?
この記事では、
「ほぼ日のフロントエンドエンジニア」が
どういう働き方をしているか、
実際のページの例を提示しながら、
座談会形式でお伝えしたいと思います。
いま「ほぼ日のフロントエンドエンジニア募集」に
応募することを検討してらっしゃる方に、
少しでも「ほぼ日」での働き方を
知ってもらう参考になれば、と思います。
出席者は、ふだん、
フロントエンドエンジニアと組んで
仕事をすることが多い、この3人です。
![]() 平本(おもにWebのデザインを担当)
平本(おもにWebのデザインを担当)
![]() オカムラ(おもにWebのデザインとコーディングを担当)
オカムラ(おもにWebのデザインとコーディングを担当)
![]() 多田(システムエンジニア的な仕事全般を担当)
多田(システムエンジニア的な仕事全般を担当)
ちょっと長いですが、どうぞよろしくお願いします。
あらためまして、進行役は、私、![]() 星野です。
星野です。
「ほぼ日のフロントエンドエンジニア」って?
- 星野
-
平本さんは普段から
フロントエンドエンジニアの2人、
本田さんとpondさんと組んで
ページを作ることが多いですよね。
- 平本
- 多いほうだと思います。
- 星野
-
フロントエンドエンジニアの人と
仕事をするとき、
気をつけていることってありますか?
- 平本
-
思いついたデザインを
たんにお願いして作ってもらうというのではなく、
フロントエンドエンジニアの人に相談して、
「こういうデザインはどうかな?」とか
「なにかページに動きは入れられないかな?」って
お互いに話し合いながら
ページをつくっていくという
はたらき方をしてますね。
- 星野
-
そういうふうに作ったページで、
わかりやすい例はありますか?
- 平本
-
最近だと「CACUMA」という、
KIGIの渡邉良重さんとつくっている
洋服のブランドのページを、
フロントエンドエンジニアのpondさんと
話し合いながら作りましたね。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ①
「とにかく写真が良いので、
メインビジュアルとして大きく見せたい」
という平本のデザインを元に、pondが実装。
実際に動いているものをふたりで見て調整、
という作業を繰り返していました。
同じPCのモニターを見ながら
一緒にページを仕上げていく様子、
私もよく覚えています。
- 平本
-
デザインをページ上で「かたち」にしてくれる
フロントエンドエンジニアの人には、
Webならではの表現の引き出しが多いので、
そういうものを取り入れながら
一緒にデザインをつくっているという感じです。
- 多田
-
フロントエンドエンジニアさんが
表現を足してくれると、
ページ上のデザインに「手ざわり」が加わるんですよね。
- 星野
- 「手ざわり」?
- 多田
-
うちのデザイナーの人って、
紙媒体出身の人が多いじゃないですか。
だから、デザインのベースが
紙っぽくなることが多いと思うんですね。
それってデザインの基礎だと思うから、
もちろんそこからスタートするのはいいんですけど、
フロントエンドエンジニアさんが
そこにWebならではの表現や機能を足してくれると、
ページにおもしろみやメリハリがついて、
読んでくれる人が操作するときに
心地良い「手ざわり」が生まれると思うんです。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ②
紙媒体にはない「手ざわり」のおもしろさ、
ということで思い出したのがこのページ。
不規則に飛ぶUFO(触りそうで触れない)や
トップのキャラクターたちの
何だかクセになるアニメーション
(わたしのおすすめは空也上人です)など、
こまかいところのサービス精神に、
見ていて無性にうれしくなりました。
公開日には、社内も湧いていたなあ。
web上の表現のひきだしや
アイデアを実現する技術/知識を持った人と
一緒にコンテンツを作れたら、
まず、自分たちが楽しいんですよね。
- 平本
-
あと、フロントエンドエンジニアの人と
一緒にいろんなデザインを考えていくなかで
ぼくが目指しているのは、
「手段にとらわれずに考えること」なんです。
今の「ほぼ日」のページのデザインって、
これまでに積み上げてきた
フォーマットみたいなものが、
なんとなく、あるじゃないですか。
- 星野
-
ほんとはそういうフォーマットやルールは
とくにつくってないんだけれども‥‥。
- オカムラ
-
うん、つくってないですけど、
いつの間にか、できてきているよね。
- 星野
-
はい。みんなが見慣れている「かたち」が
あるかもしれません。
- 平本
-
僕はそれを1回ゼロベースで考えて
ページのデザインをするように意識しているんですよ。
もっと伝わる「かたち」があるんじゃないかな、と。
- 星野
- なるほど。
- 平本
-
そうやって新しい見せ方を考えるには
フロントエンドエンジニアの人が持っている
発想や見せ方の技術が不可欠なんですよ。
だからフロントエンドエンジニアの人と一緒に
「伝える」ことを、いちから考えたいんです。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ③
いちから考える新しい見せ方というと、
最近ではスマホ向けのページ作りがあります。
ほぼ日刊イトイ新聞の創刊は1998年。
長らくパソコン用のページをメインにつくってきましたが、
ここ数年、スマホで読むことが
主流になってきたことを踏まえて、
スマホ対応に積極的に取り組むようになりました。
平本がデザインを担当した「海街diary」は
スマホファーストを強く意識してつくったページ。
「どうしたらスマホでよく見えるか」
「パソコン用のページとどう変化をつけるか」など、
フロントエンドエンジニアのpondと
相談を重ねながら進めたそうです。
ほぼ日のスマホ対応には
まだまだ表現が固まっていないので、
フロントエンドエンジニアとデザイナーが
ゼロベースでデザインをするには
ぴったりかもしれません。
- 多田
-
平本さんが言っていることに加えて、
僕としては、ページの見せ方を考えながらも、
見ている人がそのページを
安心して操作できるようにしたいんです。
- オカムラ
-
ページのデザインと、その使い勝手の
バランスを取りたいってことだよね。
- 多田
-
そうなんですよ。
Web標準っていう考え方がありますけど、
この色のこの文字はリンクのボタンで、
クリックできるんだな、とか
そういうことがすぐに分かるようにしたいんです。
それって、基本といえば基本のことなんですけど、
新しい技術が開発されて表現の幅が広がっていくと、
意外におろそかになったりする。
- 星野
-
わかります。
新しい表現が増えると、つくってるほうも
ついついそっちがたのしくなって、
当たり前の「親切さ」を
忘れてしまったりするんですよね。
- オカムラ
-
技術のことを知らないふつうの人が読むと、
「どこをクリックすればいいの?」って。
- 多田
-
はい、まさにそういうことで、
フロントエンドエンジニアの方と
ページをつくっていくなかで、
Webの基礎となるUXとかUIの視点を
もっと加えることができたらな、と思っています。
- 星野
-
たしかに、新しさだけじゃなく、
ベーシックな視点からの
チェックや改善もしてもらえると
とても助かります。
- 多田
-
ぼくら宇宙部(システムエンジニアチーム)は、
バックエンドの人間として
フロントエンドエンジニアの人と一緒に
はたらく機会が多いので、
そういう目で見て気づくことや思いつくことを
互いに出し合いながら、
「ほぼ日」全体の完成度を
上げていければいいなと思います。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ④
バックエンドとフロントエンドの連携といえば、
記憶に新しいのがこのコンテンツ 。
フロンドエンジニアのpondと宇宙部の多田が
スキルアップのために普段の担当分野を交換して、
それぞれ教え合いつつ実装したのだそうです。
まさに、こんなふうに椅子を並べて作業してました。
 ちなみにそのときのやり取りは、
ちなみにそのときのやり取りは、
「ただいま製作中!」で読むことができます。
このように、フロントエンドエンジニアと宇宙部は
日々こまめに連携をとっていて、
難しいコードが書かれた画面を眺めながら、
ときにたのしそうに、ときに真剣に、
意見を交わしている場面をたびたび見かけます。
- 星野
-
オカムラさんは
デザインからコーディングまで1人で
仕上げることができる、
「ほぼ日」では数少ないひとりですけど。
- オカムラ
- あんまり、いないんですよね(笑)。
- 星野
-
両方の分野のことがわかるからこそ、
より深いレベルで、
フロントエンドエンジニアの人と一緒に
進めていきたい方向性があると思うんですが。
- オカムラ
-
そうですね、
大きな方向性のひとつとしてはスマホです。
スマホのページはまだデザインを
模索しているところなので、
見てくれる人の気持ちに寄り添いながら
スマホのページデザインの
標準を固めていきたいですね。
それと、大きくやりたいこととして、
WebページのCMS化があります。
例えば連載のページを作るときに、
最初の1回をデザインすれば、
あとは編集の人がテキストを貼っていけば、
PC用にもスマホ用にも、
最適化されたページが
自動的に生成されるようにしたい。
- 星野
- そこは、けっこうずっと抱えているテーマですね。
- オカムラ
-
うん。そういうことも
ふだんのコンテンツづくりとは別枠の
ちょっと長いスパンで計画して実行していきたい。
あと、それの応用として、
読者からの投稿をうまく反映させる仕組みとかも、
ぜひ、フロントエンドエンジニアの人と
一緒につくっていきたいですね。
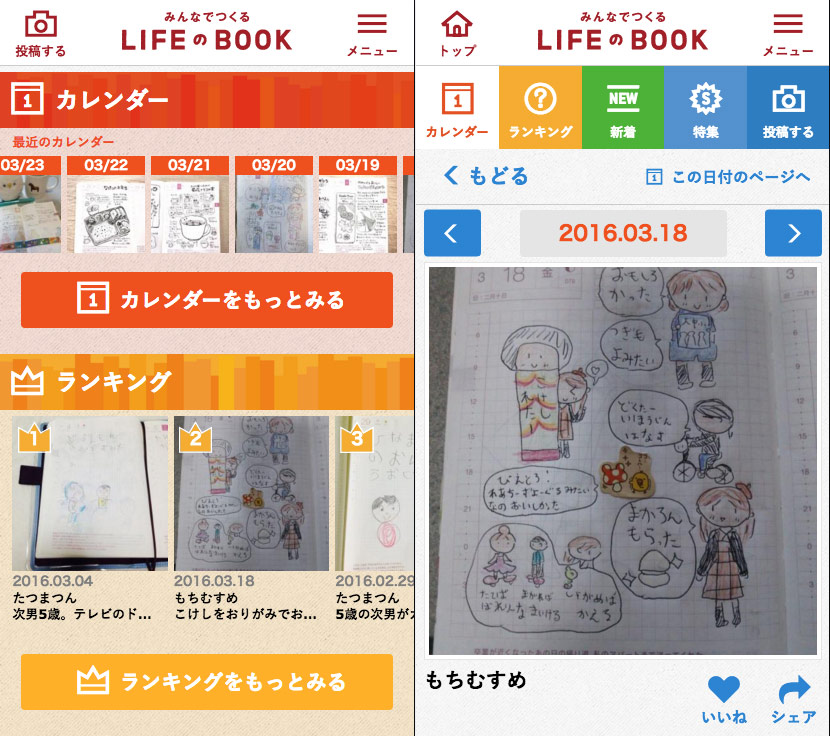
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ⑤
オカムラがデザインを担当し、
外部のフロントエンドエンジニアの方と
一緒につくったこのウェブアプリは、読者参加型。
いろんなひとの写真投稿によって、
アプリ内がにぎやかになっていきます。
パソコンとスマホ、両対応です。
すこしでも使いやすくなるよう、
フロントエンドエンジニアの方の提案で
シングルページアプリケーションにしたそうです。
- 星野
-
そういう、「新しい仕組みの構築」を
フロントエンドエンジニアの人と組んでできたら、
つくる側も、読む側も、うれしいですよね。
- オカムラ
-
そうですね。
そういう、「いちからつくること」は、
「ほぼ日」のいろんな分野で求められているので、
新しく入るフロントエンドエンジニアの人の
得意なスキルを活かすかたちで
うまく取り組めるといいですよね。
- 星野
-
そうか。かならずしも、
私たちの目的に沿った動きだけを
してもらわなくてもいいんだ。
- オカムラ
-
うん、たとえば、
新しいフロントエンドエンジニアの人に
アプリをつくった経験が豊富にあるなら、
ほぼ日でもその経験を活かして
アプリをつくる試みができますよね。
そうやってその人が持っている
興味や技術の幅をどんどん活かしてほしいし、
こちらもそれに乗っかっていきたいです。
「この人が来たからこういう仕事ができた」
という場面が増えていくといいですね。
- 星野
-
実際、Webページに限らず、
ほぼ日の企画やプロジェクトって、
「この人がいたからできた」っていう
ことばかりですものね。
- オカムラ
-
そうそう。で、もうひとつ。
個人的に、やっぱり言っておきたいのは、
「ほぼ日手帳の販売ページ」をつくるチームに
ぜひ、加わってほしい!
- 多田
- ああ(笑)。
- 平本
- それは(笑)。
- 星野
- たしかに(笑)。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ⑥
ほぼ日刊イトイ新聞のメインともいえる商品、
それが「ほぼ日手帳」。
毎年9月1日に販売がスタートするのですが、
その販売ページは、扱う商品の数、コンテンツ数、
ページ数、関わる人数、などなど‥‥
ほぼ日の中でも特別大きな仕事です。
座談会のメンバーのオカムラは
その中心メンバーとして関わっています。
たくさんの方が見てくださるページなので、
より見やすく使いやすくなるように
毎年ページの構造やデザインを見直しています。
2015年度からは
スマホ版の販売ページもオープンしました。
執務スペースに臨時の席が増え、
外部のフロントエンドエンジニアさんが
作業している姿を見かけるようになると、
ページ制作が佳境に入ったというしるし。
このページを作っていく上で、
フロントエンドエンジニアの力はかかせません。
ぜひとも、ご協力ください!
- 星野
-
さて、それでは、これから来ていただく、
フロントエンドエンジニアさんに
最後にひとことずつ、お願いします。
- オカムラ
-
「ほぼ日」は、職種を飛び越えて
おもしろいことができる会社だと思います。
フロントエンドエンジニアの仕事をベースにしながら
幅広くチャレンジする事を
許容する雰囲気がありますから、
ぜひ、新しいことをどんどん提案してください。
- 平本
-
そうですね。本当に、いちばん最初のところから
自分で企画を立ててプロジェクトチームを組むとか、
自分のはたらきやすい環境をつくるとか、
そういう意気込みは大歓迎です。
新しいフロントエンドエンジニアが入ることで
生まれる仕事もあると思います。
そういう仕事をたのしみながら
これから「ほぼ日」を一緒に
よりよくしていけたらいいですね。
- 多田
-
たとえば、ぼくのいる宇宙部は、
システムエンジニアとしての仕事をメインにしながらも、
「電源が入るもの全般」を
手がけることをモットーにしていて、
動画配信や外部からの中継、
照明や舞台効果なんかも担当しているんです。
ですから、フロントエンドエンジニアの方も、
「お客さんが触れるものはすべてフロント」
という気持ちで、HTMLを書くことに限らず、
幅広い仕事を受け持つ気持ちでいてただけると、
ぼくらも、仕事の幅が広がってたのしいです。
たとえば、新しく入ってくれる人が
すごくガジェットが好きなんだとしたら、
僕たちにガジェットのことを教えてほしいし、
「TOBICHIにこういうガジェットがあったら、
お客さんが喜んでくれる」
というふうに提案してもらえるのも大歓迎です。
星野 がピックアップ!
がピックアップ!
フロントエンドエンジニアさんとつくったページ・番外編
これは、実際にフロントエンドエンジニアさんと
つくったわけではありませんが、
「職種の垣根を超えるクロスオーバーな仕事」の
わかりやすい例として、紹介させていただきます。
南青山にあるリアル店舗、TOBICHIは、
さまざまな企画やコンテンツを、
実際のお客さまにお届けする場所。
アーティストが作品を展示したり、
写真館になったり、試写会をしたり、
トークライブがあったり、靴磨きをしたり‥‥。
Webとリアルを往復しながら、
お客さんに「やりたいこと」を伝えていくこの場所で、
新しい「フロント」が生まれるかもしれません。
- 星野
-
なんだか話してたら、
これから新しい仕事が生まれる予感がして
わくわくしてきました。
今日はどうもありがとうございました!
- 3人
- ありがとうございましたー。
どうぞよろしくお願いします。)
2016-03-28-MON
募集ページにもどる